-
SVG 이미지는 FontAwesome 에서 이용한 방법
(사이트 주소 : http://fontawesome.com )
맘에드는 아이콘(무료 아이콘) 에서 SVG 를 복사 or
SVG파일 다운 후 열어서 내용 복사
<svg xmlns="http://www.w3.org/2000/svg" height="1em" viewBox="0 0 512 512"><!--! Font Awesome Free 6.4.2 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2023 Fonticons, Inc. --><path d="M459.37 151.716c.325 4.548.325 9.097.325 13.645 0 138.72-105.583 298.558-298.558 298.558-59.452 0-114.68-17.219-161.137-47.106 8.447.974 16.568 1.299 25.34 1.299 49.055 0 94.213-16.568 130.274-44.832-46.132-.975-84.792-31.188-98.112-72.772 6.498.974 12.995 1.624 19.818 1.624 9.421 0 18.843-1.3 27.614-3.573-48.081-9.747-84.143-51.98-84.143-102.985v-1.299c13.969 7.797 30.214 12.67 47.431 13.319-28.264-18.843-46.781-51.005-46.781-87.391 0-19.492 5.197-37.36 14.294-52.954 51.655 63.675 129.3 105.258 216.365 109.807-1.624-7.797-2.599-15.918-2.599-24.04 0-57.828 46.782-104.934 104.934-104.934 30.213 0 57.502 12.67 76.67 33.137 23.715-4.548 46.456-13.32 66.599-25.34-7.798 24.366-24.366 44.833-46.132 57.827 21.117-2.273 41.584-8.122 60.426-16.243-14.292 20.791-32.161 39.308-52.628 54.253z"/></svg>여기서 불필요한 코드 삭제!
1. ViewBox 빼고 삭제
2. path 에서는 d=빼고, fill = 삭제
정리 결과
<svg viewBox="0 0 512 512"><path d="M459.37 151.716c.325 4.548.325 9.097.325 13.645 0 138.72-105.583 298.558-298.558 298.558-59.452 0-114.68-17.219-161.137-47.106 8.447.974 16.568 1.299 25.34 1.299 49.055 0 94.213-16.568 130.274-44.832-46.132-.975-84.792-31.188-98.112-72.772 6.498.974 12.995 1.624 19.818 1.624 9.421 0 18.843-1.3 27.614-3.573-48.081-9.747-84.143-51.98-84.143-102.985v-1.299c13.969 7.797 30.214 12.67 47.431 13.319-28.264-18.843-46.781-51.005-46.781-87.391 0-19.492 5.197-37.36 14.294-52.954 51.655 63.675 129.3 105.258 216.365 109.807-1.624-7.797-2.599-15.918-2.599-24.04 0-57.828 46.782-104.934 104.934-104.934 30.213 0 57.502 12.67 76.67 33.137 23.715-4.548 46.456-13.32 66.599-25.34-7.798 24.366-24.366 44.833-46.132 57.827 21.117-2.273 41.584-8.122 60.426-16.243-14.292 20.791-32.161 39.308-52.628 54.253z"/></svg>🍮
SVG를 활용한 모션 처리 방법
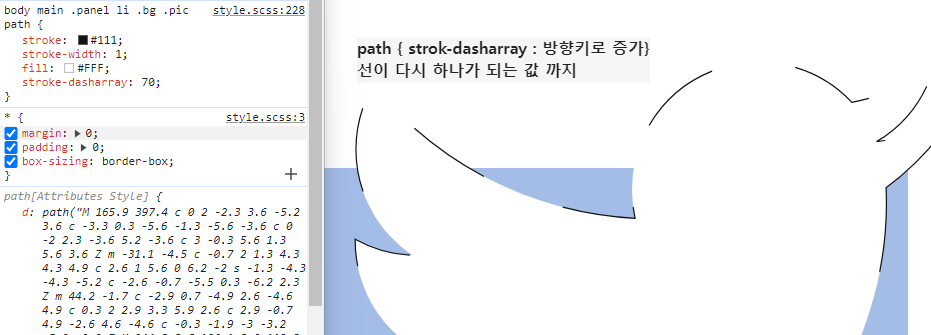
Stroke 길이 제일 긴 svg ( 코드가 긴거를 찾으면 된다 ) 기준 으로
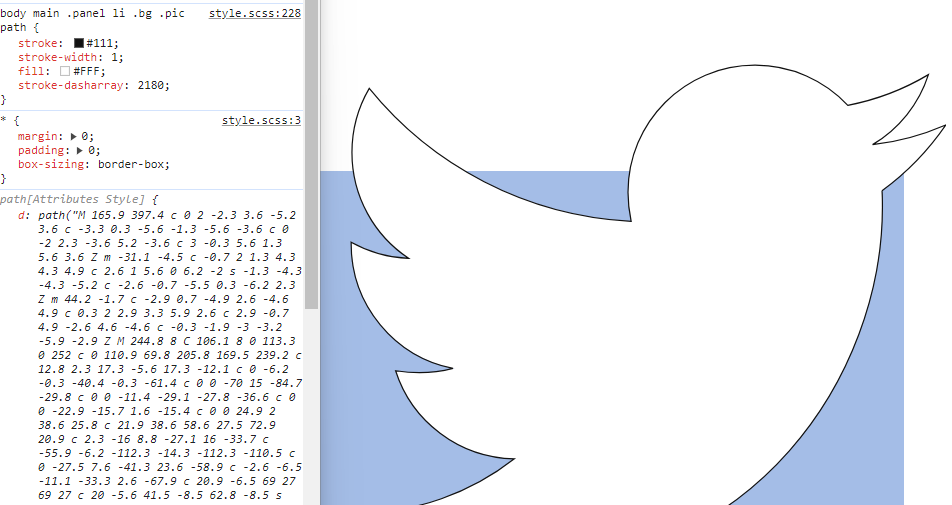
path에 stroke-dasharray: 0; 을 주고 크롬 개발자 도구에 들어가서 선이 다시 하나가 될때까지 값을 증가

돌아가서
stroke-dasharray: 값 ; ( 보임 )
stroke-dashoffset: 값; ( + 추가 하면 안보이게 됨 )
transition: stroke-dashoffset 2s 0.5s , fill 0.5s 1.5s;
( stroke-dashoffset 속성 에 transition 2초 / 딜레이0.5 , fill 속성에 0.5초 딜레이 1.5초 의미 = 선이 먼저 작동하고 fill 작동)
입력 후
작동 시키고 싶은 코드에
stroke-dashoffset: 0; 주고
fill 색상을 지워다면 투명도 조절 등 같이 적용( fill:rgba(0,0,0,0.5);)
'NOTE > 코딩' 카테고리의 다른 글
스크롤 영역 이동 스크립트 정리 (0) 2023.10.27 마스크효과 활용 (0) 2023.10.18 Sass 정리 (0) 2023.08.31 BOM_브라우저 정보 제어 (0) 2023.08.30 DOM(Documnt Object Model) (0) 2023.08.29